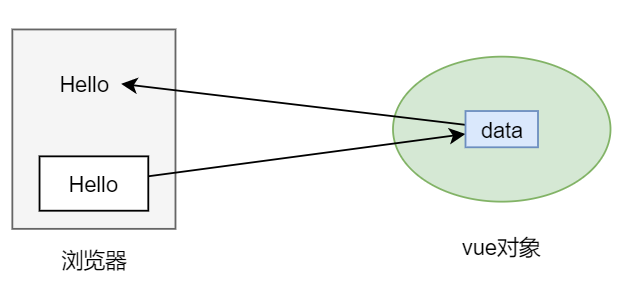
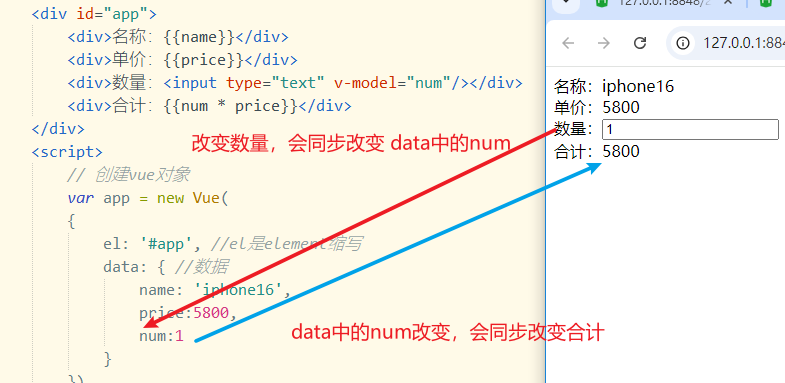
vue3教程-数据绑定、数据响应式和双向数据绑定 作者:马育民 • 2024-12-17 09:37 • 阅读:10014 # 数据绑定 将数据填充到标签中 # 数据响应式 监听数据变化并在视图(页面)中更新 ### 例子 在谷歌浏览器的控制台中,可以查看vue对象的数据 [](https://www.malaoshi.top/upload/pic/vue/QQ20201227155552.png) 修改vue对象的数据,页面内容也会跟着改变 [](https://www.malaoshi.top/upload/pic/vue/QQ20201227155730.png) # 双向数据绑定 数据改变,页面跟着改变 用户改变页面内容,数据跟着改变 [](/upload/0/0/1IX42xZgnSzU.png) ### 例子 ``` <div id="app"> {{msg}}<br> <input type="text" v-model="msg"><br> </div> 这是不符合格式的写法 <input type="button" value="打印app对象" onclick="printApp()"> <script type="importmap"> { "imports": { "vue": "./js/vue.esm-browser@3.5.13.js" } } </script> <script type="module"> import { createApp } from './js/vue.esm-browser@3.5.13.js' createApp({ data() { return { msg: 'Hello Vue!' } } }).mount('#app') console.log(app) function printApp(){ console.log(app.msg) } </script> ``` 如下图: [](https://www.malaoshi.top/upload/pic/vue/QQ20201227160546.png) [](https://www.malaoshi.top/upload/pic/vue/QQ20201227161001.png) **解释:** 用户该页面的内容(修改input控件的值),会改变模型中的数据 模型中的数据改变了,会影响页面中的div内容 # 应用场景 [](/upload/0/0/1IX8Tn35EaSW.png) ``` <div id="app"> <div>单价:{{price}}</div> 数量:<input type="text" v-model="num" /> <div>合计:{{price * num}}</div> </div> ``` ``` <script type="importmap"> { "imports": { "vue": "./js/vue.esm-browser@3.5.13.js" } } </script> <script type="module"> import { createApp } from 'vue' createApp({ data: function(){ return { //数据 price:5800, num:1, } } }).mount('#app') </script> ``` 原文出处:http://malaoshi.top/show_1GWEf0clEpx.html