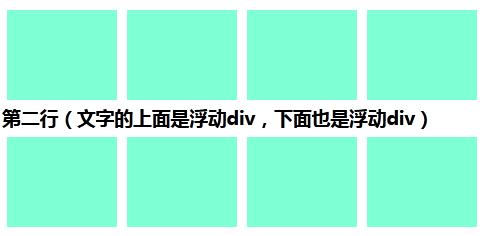
CSS clear清除浮动 作者:马育民 • 2021-06-07 11:00 • 阅读:10159 # 提出问题 文字上面有4个 **浮动div**,下面也有4个 **浮动div**,会出现下面bug: [](/upload/0/0/1IX5MGFaTPqp.png) 代码: ``` <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .thumbnail { float:left; width:110px; height:90px; margin:5px; background-color: aquamarine; } .text_line { margin-bottom:2px; } </style> </head> <body> <div class="thumbnail"></div> <div class="thumbnail"></div> <div class="thumbnail"></div> <div class="thumbnail"></div> <h3 class="text_line">第二行(文字的上面是浮动div,下面也是浮动div)</h3> <div class="thumbnail"></div> <div class="thumbnail"></div> <div class="thumbnail"></div> <div class="thumbnail"></div> </body> </html> ``` ### 分析 元素浮动之后,周围的元素会重新排列 # clear - none :默认值。允许两边都可以有浮动对象 - left :不允许左边有浮动对象 - right:不允许右边有浮动对象 - both :不允许有浮动对象 ### 解决 为了避免这种情况,使用 clear 属性。 `clear` 属性指定元素两侧不能出现浮动元素。 ``` <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .thumbnail { float:left; width:110px; height:90px; margin:5px; background-color: aquamarine; } .text_line { clear:both; /*增加该属性*/ margin-bottom:2px; } </style> </head> <body> <div class="thumbnail"></div> <div class="thumbnail"></div> <div class="thumbnail"></div> <div class="thumbnail"></div> <h3 class="text_line">第二行(文字的上面是浮动div,下面也是浮动div)</h3> <div class="thumbnail"></div> <div class="thumbnail"></div> <div class="thumbnail"></div> <div class="thumbnail"></div> </body> </html> ``` [](/upload/0/0/1IX5MGJW4zPz.png) 参考: https://www.runoob.com/try/try2.php?filename=trycss_float_clear 原文出处:http://malaoshi.top/show_1IX1GZrLxJWx.html