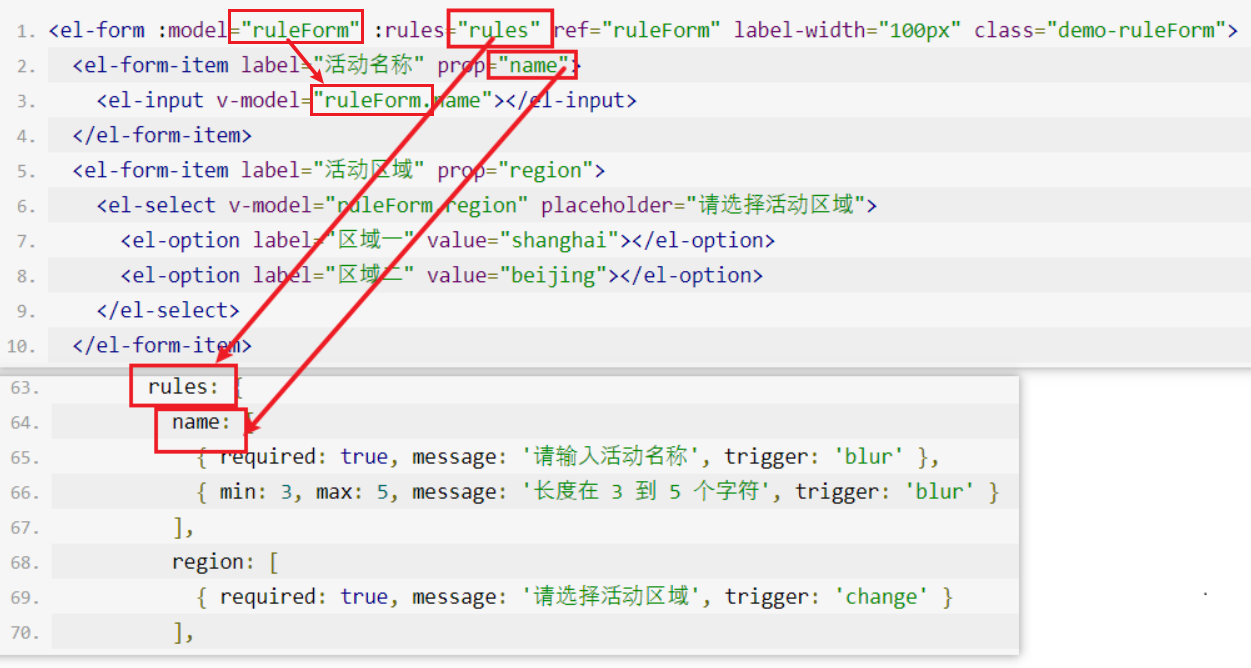
vue-admin-template 添加页面、表单校验(非空校验) 作者:马育民 • 2022-05-11 09:53 • 阅读:10161 # 说明 添加、修改页面,控件一般有校验,如:非空校验、手机号校验、身份证校验、密码校验等 # 实现 [](/upload/0/0/1IX47mvFccyE.png) ### 定义校验规则 在 `data` 中定义校验规则,如下: ``` // 校验的第一个部分,编写规则 rules:{ area: [ { required: true, message: '请输入小区名称', trigger: 'blur' }, { max: 10, message: '不要超过10个字符', trigger: 'blur' } ], name: [ { required: true, message: '请输入姓名', trigger: 'blur' }, { min: 1, max: 15, message: '长度在 1 到 15 个字符', trigger: 'blur' } ], phone: [ { required: true, message: '请输入手机号', trigger: 'blur' }, { min: 11, max: 11, message: '请正确输入手机号', trigger: 'change' }, { pattern: /^(13[0-9]|14[579]|15[0-3,5-9]|16[6]|17[0135678]|18[0-9]|19[89])\d{8}$/, message: '请输入正确的手机号码', trigger: 'change' } ], } ``` ### 提交时校验 **第一步:** 给 `<el-form>` 标签加上 `ref="form"` 属性,相当于 `id="form"`,在函数中通过该值获取表单 dom 对象 **第二步:** 加上按钮,绑定事件 ``` <el-button type="primary" @click="onSubmit">提交</el-button> ``` **第三步:在事件函数中做校验** ``` onSubmit() { console.log('submit!'); // form 是 ref="form" 中的值 this.$refs["form"].validate( (valid) => { // 箭头函数、lambda表达式,相当于匿名函数的简化写法 if (valid) { // 形参值为true,说明验证通过,符合所有的校验规则 this.$message({ message: '提交成功!', type: 'success' }); // 演示,真正的代码要通过axios发ajax请求到服务器 } else { // 说明验证未通过,不符合某一校验规则 console.log('error submit!!'); return false; } } ); } ``` ### 代码代码 ``` <template> <div> <el-form ref="form" :rules="rules" :model="form" label-width="120px"> <el-row> <el-col :span="12"> <el-form-item label="小区" prop="area"> <el-input v-model="form.area"></el-input> </el-form-item> </el-col> <el-col :span="12"> <el-form-item label="姓名" prop="name"> <el-input v-model="form.name"></el-input> </el-form-item> </el-col> </el-row> <el-form-item label="手机号" prop="phone"> <el-input v-model="form.phone"></el-input> </el-form-item> <el-form-item label="身份证"> <el-input v-model="form.idcard"></el-input> </el-form-item> <el-form-item label="家庭住址"> <el-input v-model="form.address"></el-input> </el-form-item> <el-form-item label="车牌号"> <el-input v-model="form.carNum"></el-input> </el-form-item> <el-form-item label="是否健康"> <el-radio-group v-model="form.isHealthy"> <el-radio :label="0">否</el-radio> <el-radio :label="1">是</el-radio> </el-radio-group> </el-form-item> <el-form-item label="体温"> <el-input-number v-model="form.temper" :min="30" :max="42" ></el-input-number> </el-form-item> <el-form-item label="有无重点疫区居住、履行、接触史" label-width="250px"> <el-radio-group v-model="form.history"> <el-radio :label="0">无</el-radio> <el-radio :label="1">有</el-radio> </el-radio-group> </el-form-item> <el-form-item label="备注"> <el-input type="textarea" v-model="form.desc" rows="4"></el-input> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">提交</el-button> <el-button>取消</el-button> </el-form-item> </el-form> </div> </template> <script> export default { data() { return { form: { area: '', name: '', phone: '', idcard: '', address: '', carNum: '', isHealthy:1, temper:undefined, // 数字类型,没有默认值时,填 undefined history:0, desc: '', }, // 校验的第一个部分,编写规则 rules:{ area: [ { required: true, message: '请输入小区名称', trigger: 'blur' }, { max: 10, message: '不要超过10个字符', trigger: 'blur' } ], name: [ { required: true, message: '请输入姓名', trigger: 'blur' }, { min: 1, max: 15, message: '长度在 1 到 15 个字符', trigger: 'blur' } ], phone: [ { required: true, message: '请输入手机号', trigger: 'blur' }, { min: 11, max: 11, message: '请正确输入手机号', trigger: 'change' }, { pattern: /^(13[0-9]|14[579]|15[0-3,5-9]|16[6]|17[0135678]|18[0-9]|19[89])\d{8}$/, message: '请输入正确的手机号码', trigger: 'change' } ], } } }, methods: { onSubmit() { console.log('submit!'); this.$refs["form"].validate( (valid) => { // 箭头函数、lambda表达式,相当于匿名函数的简化写法 if (valid) { // 形参值为true,说明验证通过,符合所有的校验规则 this.$message({ message: '提交成功!', type: 'success' }); // 演示,真正的代码要通过axios发ajax请求到服务器 } else { // 说明验证未通过,不符合某一校验规则 console.log('error submit!!'); return false; } } ); } } } </script> ``` 原文出处:http://malaoshi.top/show_1IX3I5D1Qruv.html