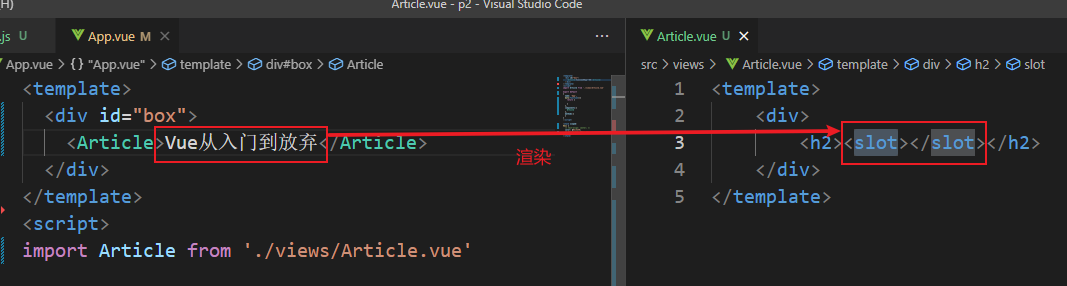
vue教程:插槽slot 作者:马育民 • 2022-05-11 13:52 • 阅读:10063 # 说明 [](/upload/0/0/1IX3I8xJRsxL.png) 插槽,可以理解为 **组件标签** 的 **内容**,上图左侧红框部分 当组件渲染的时候,组件模板的 `<slot></slot>` ,被替换为 **组件标签** 的 **内容** `Vue从入门到放弃` 插槽内可以包含 **任何模板代码**,包括 HTML、组件 **注意:** 组件模板中,没有 `<slot>` 标签,**组件标签** 的 **内容** 都会被抛弃 ### 应用场景 element ui 的 [button按钮](https://element.eleme.cn/#/zh-CN/component/button "button按钮")、[Link 文字链接](https://element.eleme.cn/#/zh-CN/component/link "Link 文字链接")、[tag标签](https://element.eleme.cn/#/zh-CN/component/tag "tag标签")、[select控件](https://element.eleme.cn/#/zh-CN/component/select "select控件")、[table](https://element.eleme.cn/#/zh-CN/component/table "table") 等 # 案例 ### App.vue ``` <template> <div id="box"> <Article>{{title}}</Article> </div> </template> <script> import Article from './views/Article.vue' export default { name: 'App', data:function(){ return { title:'Vue从入门到放弃' } }, components:{ Article } } </script> ``` ### Article.vue ``` <template> <div> <h2><slot></slot></h2> </div> </template> ``` 原文出处:http://malaoshi.top/show_1IX3I97RLfef.html