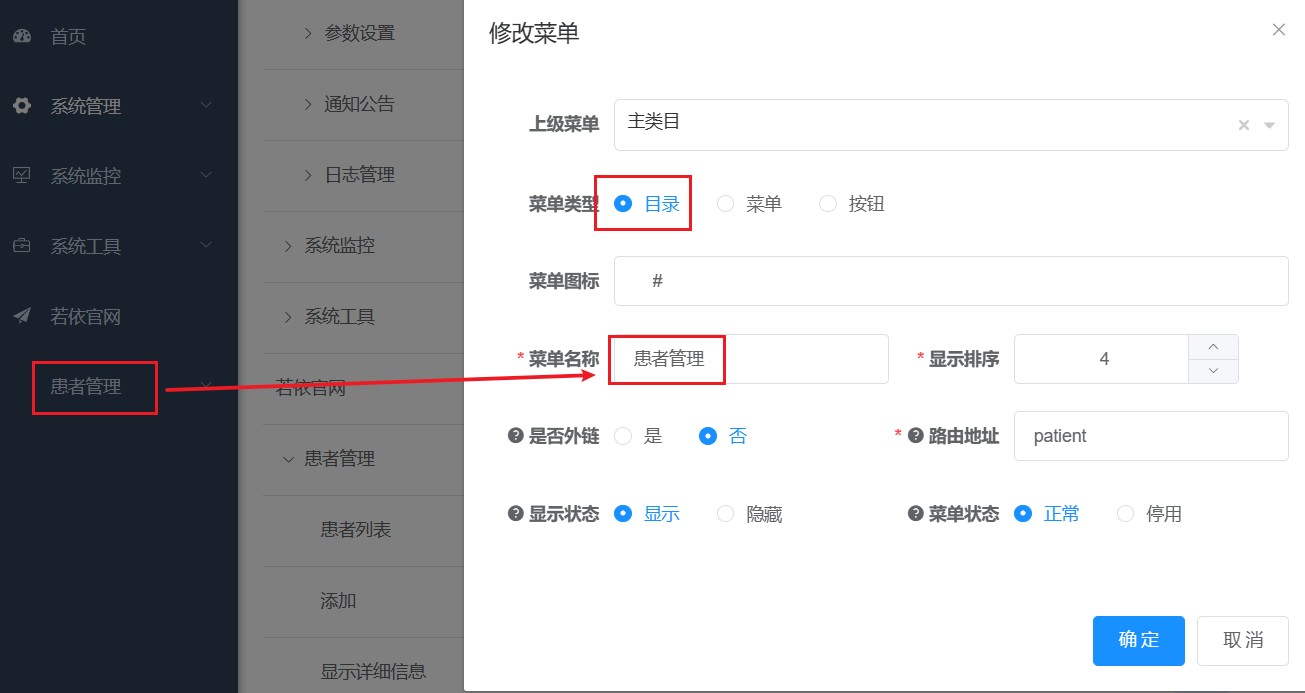
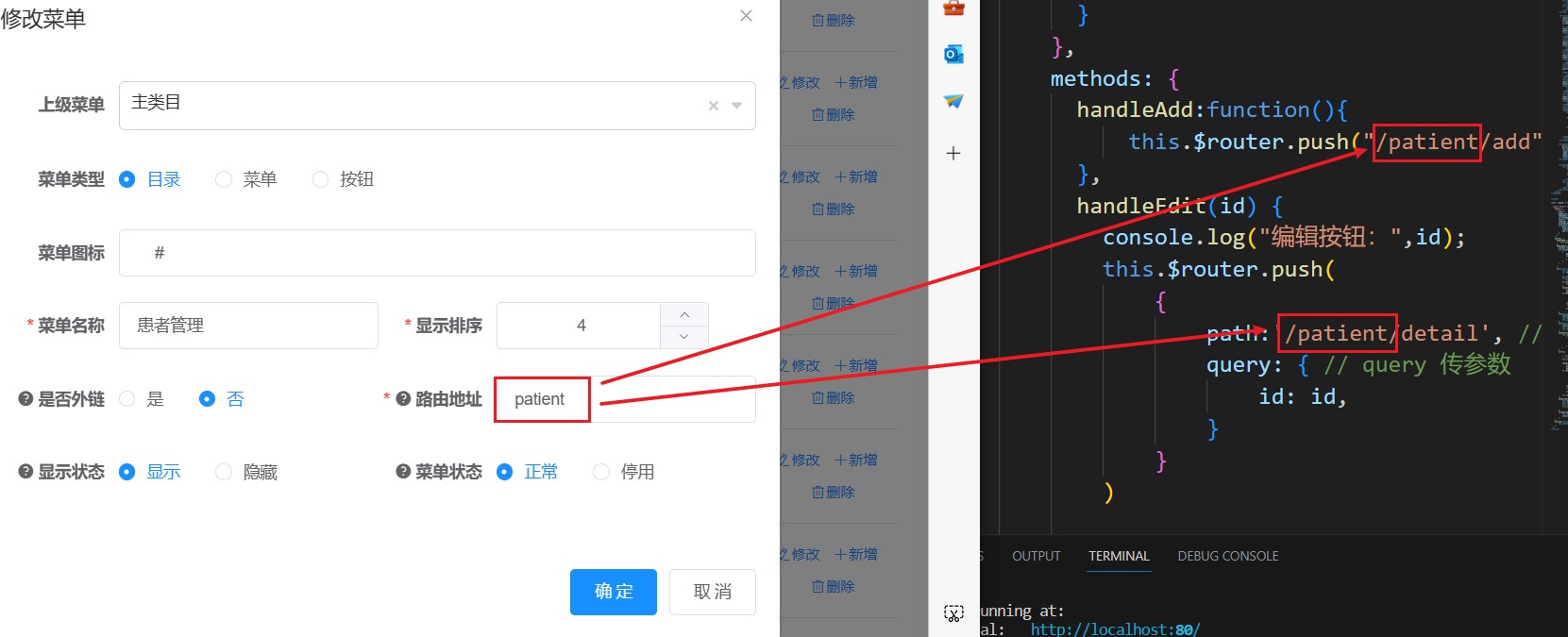
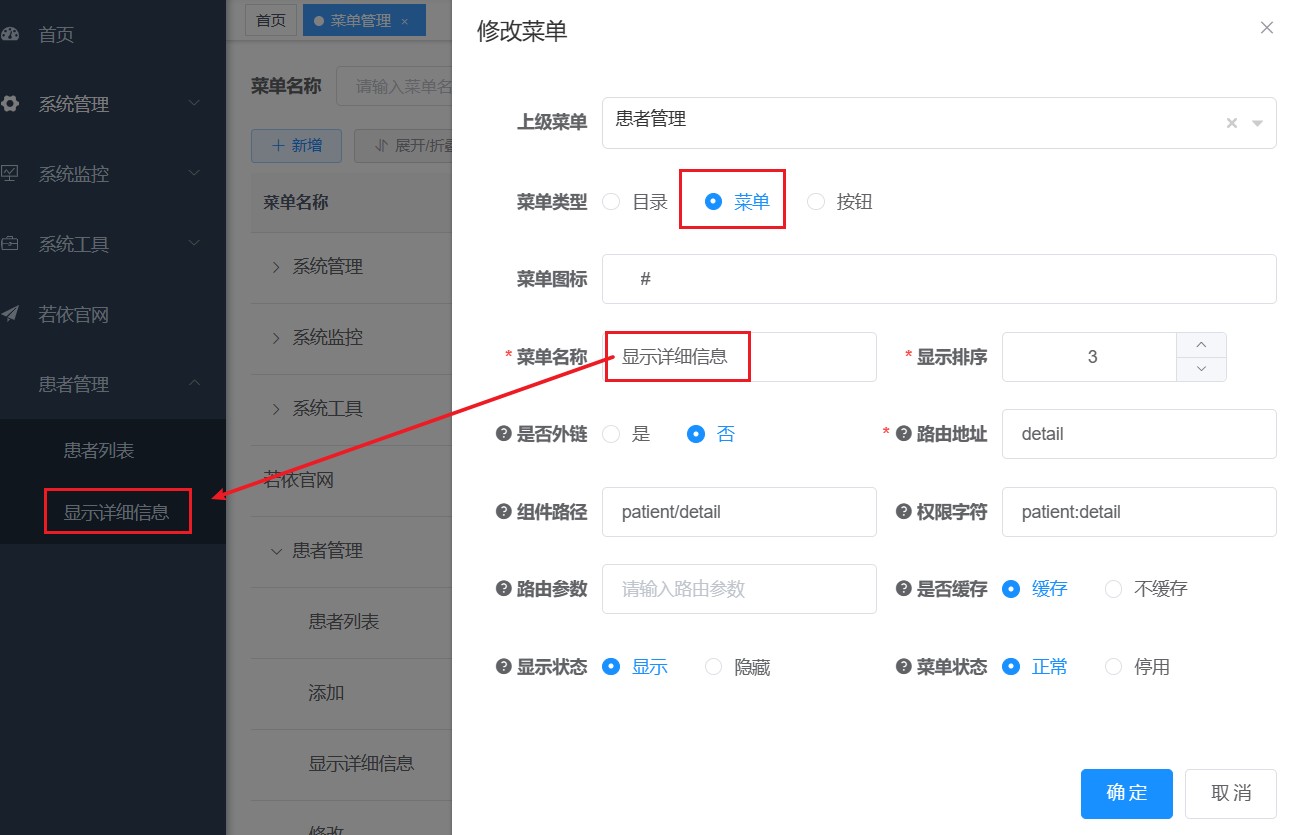
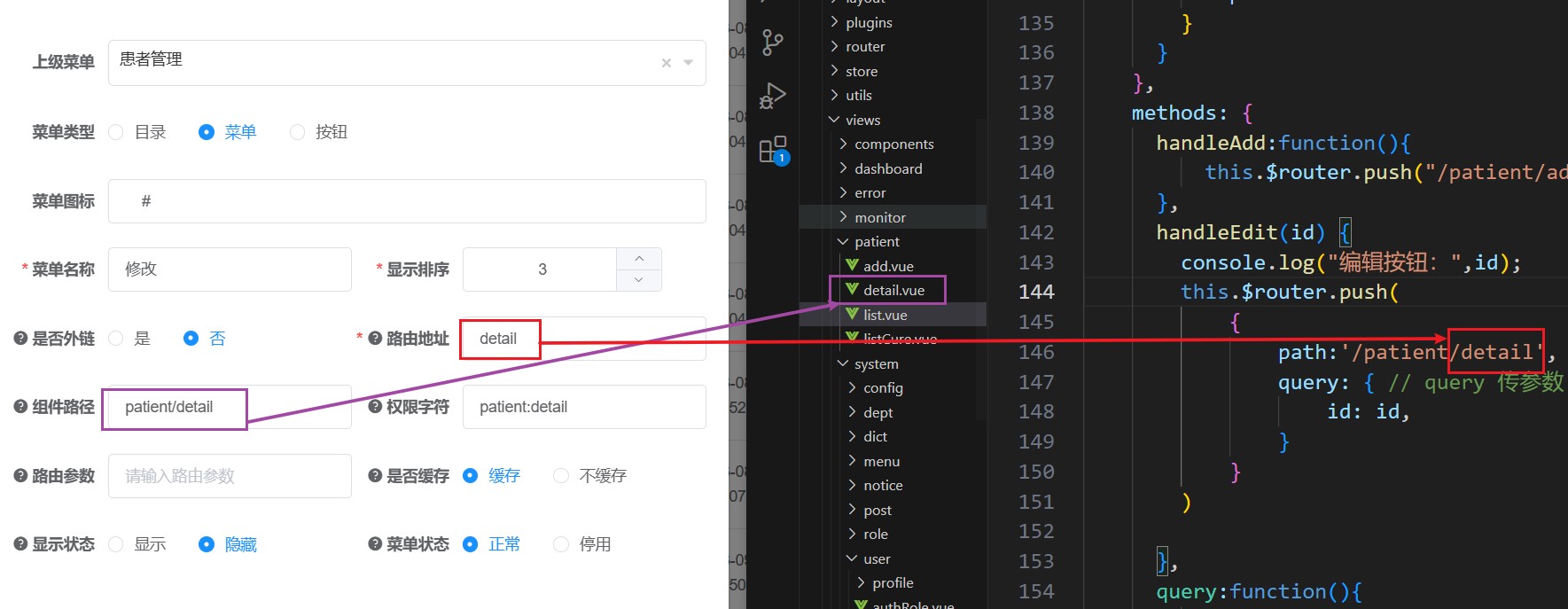
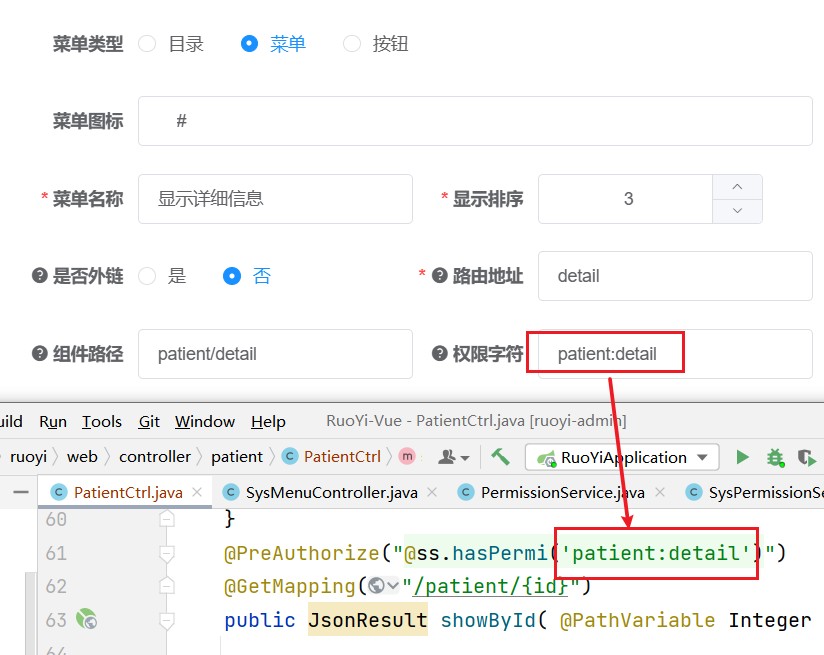
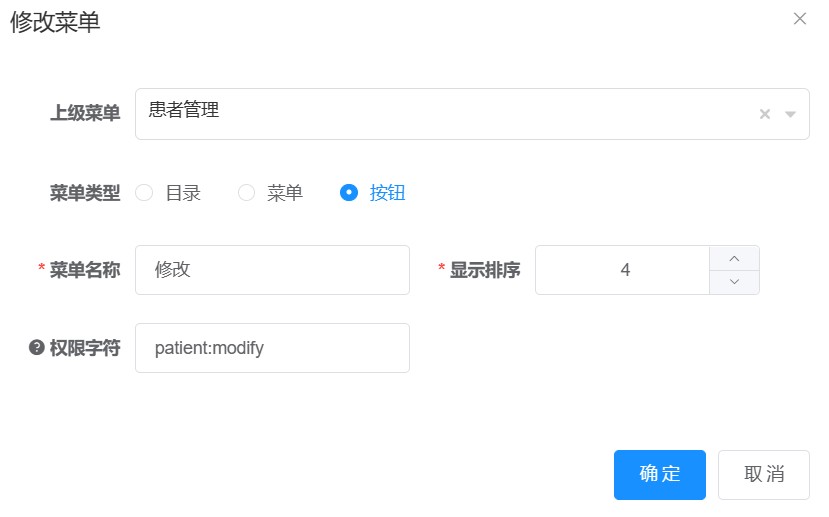
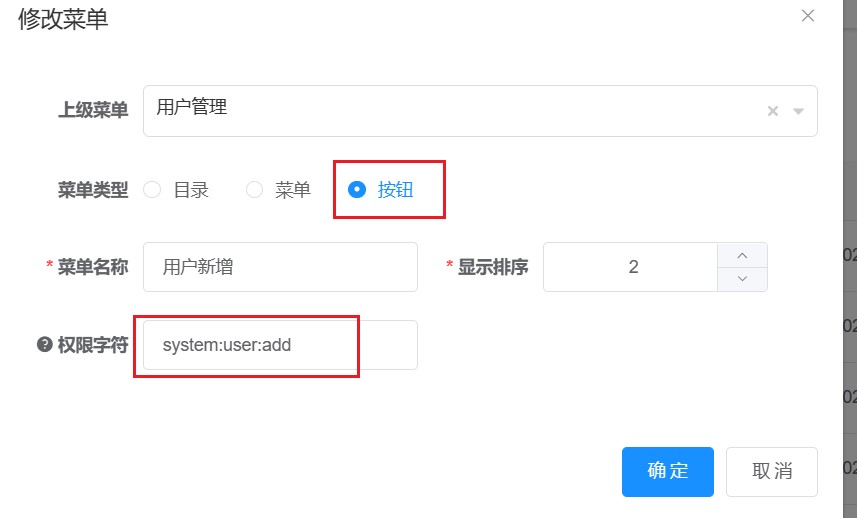
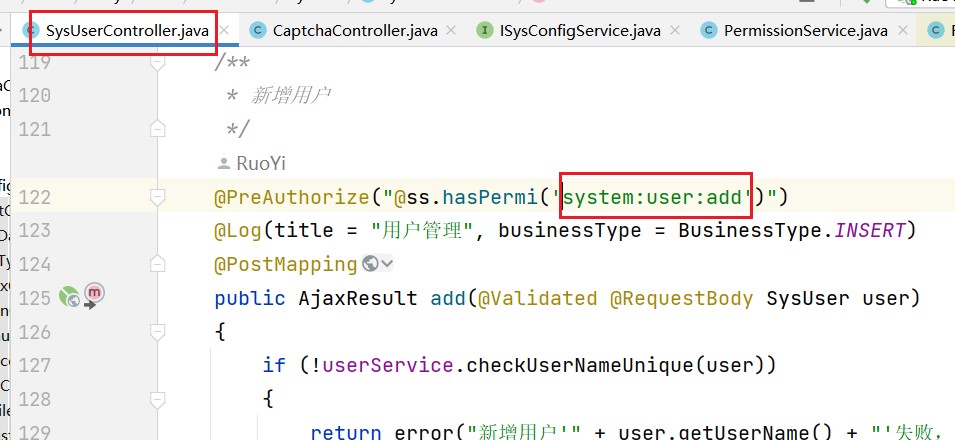
RuoYi-Vue3.8.6 添加菜单 作者:马育民 • 2023-08-31 20:16 • 阅读:10835 # 添加一级菜单 一级菜单式左侧能够直接看到的菜单 **提示:**添加后,`admin` 用户才能看到,其他用户授权后菜单看到 **菜单名称**:也就是左侧显示的菜单 [](/upload/0/0/1IX6AVbxXGFg.jpg) ### 路由地址(关键) vue路由中的 **一级路由** **注意:不能与其他路由重复** 如下图: [](/upload/0/0/1IX6AVZit20a.jpg) # 添加二级菜单(重要) 如下图,展开一级菜单,就能看到二级菜单 ## 情况一:二级菜单有vue页面 点击二级菜单,就显示 **相关的页面**,即:开发好一个vue视图后,必须要添加到二级菜单中,才能显示 所以,除了像一级菜单那样设置以外,还要 **指定vue视图路径**,点击二级菜单时要显示页面 [](/upload/0/0/1IX6AVg40lsr.jpg) ### 隐藏 如果不想显示该二级菜单,可点击左下角的 **隐藏** ### 路由地址 和 组件路径(关键) 路由地址也就是vue中的二级路由 **注意:不能与其他路由重复** 如下图: [](/upload/0/0/1IX69klAriMk.jpg) ### 权限字符 菜单中的 **权限字符**,就是 `controller` 的 **权限校验**,如下图: [](/upload/0/0/1IX6AVVBTm3R.jpg) ## 情况二:二级菜单只是功能,没有页面 如:添加保存、修改保存、删除、导出数据等操作,只是一个功能,**没有相关页面**,此时就要设置【按钮】,如下图: [](/upload/0/0/1IX6AViysQT6.jpg) # 添加三级菜单 三级菜单,一般情况,是点击二级菜单,显示页面上的 **按钮** **提示:**如果系统没那么复杂,则不需要设置三级菜单 如下图: [](/upload/0/0/1IX69OLq0oQm.jpg) ### 权限字符 上图的 **权限字符**,就是下图 controller 的 **校验权限字符**,如下图: [](/upload/0/0/1IX69OI4rCQM.jpg) 原文出处:http://malaoshi.top/show_1IX69OMFleDp.html